Most people in today’s world simply whip out their phone or mobile device to search for information that they need. In fact, common mobile activities like using social media, messaging apps, and countless other mobile applications are becoming the majority of how the internet is being used worldwide. It’s because of this simple fact that you have to know how to optimize your website for mobile use.
 According to a recent study by Statista, – “In 2016, global mobile data traffic amounted to 7 exabytes per month. In 2021, mobile data traffic worldwide is expected to reach 49 exabytes per month at a compound annual growth rate of 47 percent. Everyday mobile activities such as mobile social media usage, including mobile chat and voice or video calls, and mobile e-commerce drive mobile traffic but the mobile video has the largest growth rate out of all of the mobile content categories.”
According to a recent study by Statista, – “In 2016, global mobile data traffic amounted to 7 exabytes per month. In 2021, mobile data traffic worldwide is expected to reach 49 exabytes per month at a compound annual growth rate of 47 percent. Everyday mobile activities such as mobile social media usage, including mobile chat and voice or video calls, and mobile e-commerce drive mobile traffic but the mobile video has the largest growth rate out of all of the mobile content categories.”
In fact, Google announced they’d be implementing Mobile-first indexing and have since started to actualize this change.
This means Google will predominantly use the mobile version of your website’s content for indexing and ranking.
If you feel challenged by this, don’t worry. We’re here to help.
Here is a guide on making your website mobile friendly in 5 steps.
Avoid Using Flash or Java
iPhone users make up roughly 30% of the mobile user world. It’s for this reason that you want to avoid using Flash or Java on your mobile site.
Apple doesn’t support Flash and has no plans to ever start. It’s the same with Java a lot of mobile devices can’t access it. Even when they can, Java seriously decreases load time.
If you use Flash or Java you risk a portion of your audience not being able to access your content.
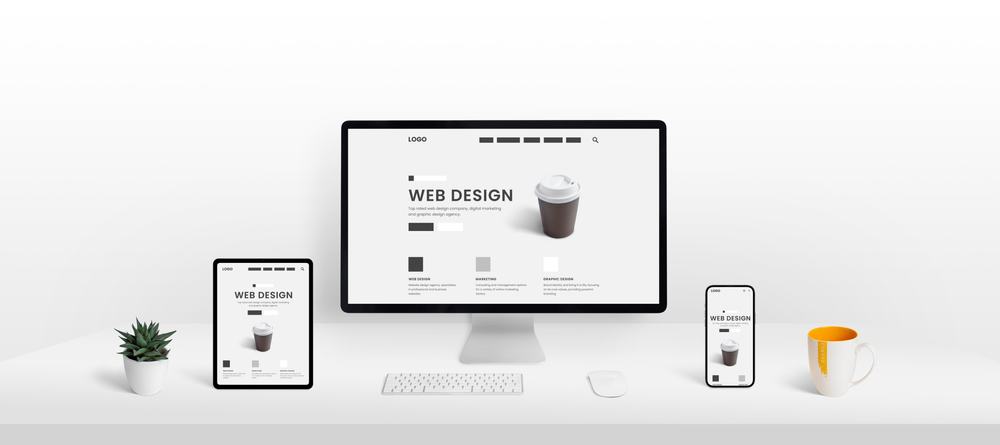
Choose a Fluid Layout or Responsive Design
There are a whole bunch of different screens out there. Too many where you can possibly design for a specific one.
You want to have a layout that adapts to all of them equally. Luckily fluid layouts and responsive designs are here to save the day!
Fluid layouts and responsive web designs have become a standard of web professionals. They can be a little bit tricky to use, but using them is the best way to make sure everyone can see your content.
So when you are upgrading your website, make sure to insist that your website developer is using one of these formats.
Match Branding Elements
Consistency is very important when you’re building your mobile site. You want to incorporate the same branding elements from your full site to your mobile one.
Your mobile website should display your essence for your new customers and for customers who are already familiar with you, they will appreciate the familiarity.
Consider Touch Screens
A small thing that you might not consider at first is that people will be scrolling through your site with touch screens. Not all people have small fingers.
Utilize drop-down menus rather than having a bunch of places where your customers will have to type.
Navigating your site should be friendly to those of all finger shapes and sizes. Make sure it’s easily read without having to zoom in too much. Customers will become frustrated if they miss click because they had to zoom in.
Utilize White Space
It can be hard but resist the urge to cram a bunch of content on to your mobile webpage.
Having a bit of white space will give your site a clean, sophisticated look. It will look way more professional and be easier to navigate. If you don’t have a lot of clutter your customers will miss-click less, which leads to less frustration.
For more things that you need to consider when building your website, please read this post here.
Know How To Optimize Your Website for Mobile Use
Knowing how to optimize your website for mobile use will end up bringing in a large number of customers that you wouldn’t have gotten if you didn’t.
Nearly half of the Google searches that happen, happen from a mobile device. You can’t afford to not keep up.
You can use this handy tool from Google to check if your website is currently mobile friendly.
Building your site is half the battle, now you have to have customers actually see it. For ways to appear at the top of everyone’s web search, click here.
Alternatively, contact us or give us a call today at 855-970-4878 for a free consultation!