The latest thing Google is adding to the page rank algorithm is something called “core web vitals.”
Basically, they are ‘page experience signals’ and are something all businesses should address to ensure a good user experience and higher rankings.
The issue facing most businesses today is that when their websites were designed, these signals were not ranking factors and therefore were never considered in the web development stage.
The result, therefore, is that their websites are not meeting the threshold to benefit from these signals to improve their ranking.
So other than a complete rebuild (which can be costly) what options do a small business owner have to address this problem?
The answer for some may be a good web hosting solution. But before we explore that option, let’s understand what core web vitals are in the first place.
What are Core Web Vitals?
Core web vitals are three measures Google has chosen to reflect real-world page experience metrics.
They are:
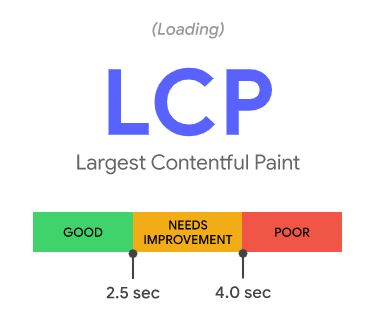
- Largest Contentful Paint (LCP)
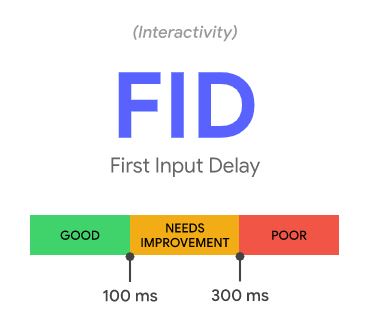
- First Input Delay (FID)
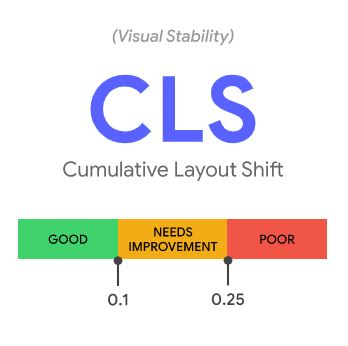
- Cumulative Layout Shift (CLS)
These sound very technical, but they are metrics Google has chosen, respectively, to reflect loading speed, interactivity, and visual stability. All of these are seen by Google as important to a good user experience on the web. Overall, this is being called the page experience signal, although this will also include four existing metrics:
- Mobile-friendliness
- Safe browsing
- HTTPS/security
- Intrusive interstitial ads
Your web designer and web host should already be taking care of these, so let’s look at the three new core vitals and how you can improve them.
The ideal time for best core web vitals is 2.5 seconds or faster, with 4 seconds or slower being seen as poor.
You can check it using Google PageSpeed Insights. It’s considered a better metric than some other page speed metrics, such as first contextual paint because it appears to better reflect the real-world page experience of interacting with your site.
Largest Contentful Paint

This term seems to be a mouthful, but it’s actually very simple:
It’s the time it takes for the largest piece of content on a page to load. So, it’s a measure of page loading speed, which matters to a lot of users.
The largest piece is not necessarily your main content. In many cases, it’s likely to be a header image and if you have a video, it’s almost certainly going to be the largest piece.
How do you improve it? Here are some tips:
- Choose a good web host that can offer you a fast server and connection.
- Remove unnecessary third-party scripts.
- Set up lazy loading. This means images only load as people scroll down the page. Unless there’s a connectivity problem, users won’t notice.
- Consider removing large page elements. If a page has a lot of images, you might want to take some of them out.
First Input Delay

This is another speed measurement, but in this case, what is being measured is how fast your website reacts when the user clicks on something.
Sometimes you might be on a site and the first page loads fast, then you click on a button and suddenly everything is slow. But it is intended to be the amount of time it takes for a user to actually do something.
For certain types of sites, FID may not be that important. For a blog, for example, people will not really be interacting. For others, though, it can be a huge issue. Login and sign-up pages, in particular, need a short first input delay. A long one is likely to make people wonder why they are bothering.
Some tips to improve first input delay:
- Minimize JavaScript. While JS is loading, users can’t interact with the page.
- Remove unnecessary third-party scripts.
- Correctly set up browser caching, which also speeds up JavaScript loading.
This is also the kind of thing that is good to have test users go through on different devices, as frustration logging in or creating an account can really cost you, customers.
Cumulative Layout Shift

This refers to a phenomenon you might have encountered where the text you are reading (or, worse, a login button or other interactive element) suddenly jumps down a page because something finished loading.
This can result in you clicking on an ad instead of the login link, and it can increase eye strain if it happens too much.
Any amount of layout shift makes for a poor user experience, annoyed users, and potentially increases your bounce rate.
Layout shift is generally more of a problem on mobile (where something you are reading can easily shift right off the small screen).
Some tips to reduce cumulative layout shift:
- Use set size attributes for all media. This is a huge one. With set size attributes, the browser will allocate screen space properly before the image or video finishes loading, and you won’t get readjustment on the fly.
- Reserve space properly for ads. Ads generally load from a different server and thus it’s not uncommon for them to take slightly longer to load than your main page, pushing content around. (This will annoy customers even more, as ads can be annoying to start with).
- Add new elements below the fold, so that they don’t push content down the page. When you update a frequently-visited page, it’s good to try and keep the layout the same as much as possible so things are where users expect to find them.
A good web designer and developer will keep layout shift in mind when designing each page so as to provide the best page experience for your customers.
However, if you’re website is built on Wordpress, this may be easier said than done.
Issues With WordPress Theme and Plugin Coding Bloat
A very big problem facing the WordPress community of developers and designers is that most themes and plugins are not meeting the required threshold of speed as it relates to your core web vitals.
The issues stem from the coding bloat that most WordPress themes and plugins suffer from, and whose developers are not addressing.
In a recent post on Search Engine Journal addressing this very problem, Roger Montti writes that “What is happening is that the Internet is moving in one direction but the WordPress coding practices have not yet responded to the trend.”
To that end, many developers are opting to use themes and plugins that are coded for specific functionalities without any unnecessary coding bloat.
This is a wise decision for sites being built from here on out.
But what about sites that have already been built using these bloated themes and plugins?
As for the plugins, switching out bloated ones for leaner ones may work. But aside from a complete site rebuild, what else can you do to improve your core web vitals?
For some, the answer may be found on how and where you host your site.

Can a Good Hosting Solution Improve Your Core Web Vitals?
The simple answer is that it depends.
It depends on how egregious the coding bloat is in the theme and whether or not it can be addressed (removed or rearranged).
It depends on the end user’s web access speeds.
It also depends on what hosting solutions are leveraged and with who.
So, how can the right hosting solution help improve core web vitals (and other measurements of success)?
The first and biggest reason is that a super-fast hosting solution can usually increase your site load speeds despite the inherent coding bloat.*
To achieve this level of speed, your run-of-the-mill discount hosting provider won’t cut the mustard.
Instead, consider investing in hosting your site with a provider that offers more than just server space.
A good hosting solution provides you with enough server space and bandwidth that your site needs to load quickly and run smoothly.
While occasional slowdowns are part of how the internet works, repeated ones will cause all kinds of problems.
Another issue is that many large hosts put you on whatever server has space and then just let it sit there.
Without knowing it, the digital neighbor you’re sharing server space with maybe draining all the resources causing a slowdown on your site.
Investing in a solid hosting provider to address these and other web hosting concerns is a great way to improve your site visitors’ experience.
Good hosting options include:
1. Selecting a reputable hosting company
2. Using a virtual private server (VPS), or
3. Getting your own server
4. Leveraging a CDN
We’ve covered these options more extensively in a recent post called ‘How Great Web Hosting Improves Website Speed‘. Check it out for more information.
* It is important to note. While premium hosting may improve your site speed, unless the actual coding is addressed, many mobile users using 3G & 4G speeds will not achieve the necessary speeds to gain a ranking edge. This is because Core Web Vitals data is calculated at the user level. A fast webserver is a moot point if the download is being throttled by a poor Internet connection at the user level – i.e. the phone.
There are other things a good hosting provider can do, too.
They can make sure that plugins are installed properly, are compatible, and check to make sure updates don’t break anything.
They can help you with minor updates, malware removal, and other maintenance issues that can cause your site to slow down.
Choose a Partner in Your Success
While it won’t solve the coding bloat inherent in many WordPress themes, choosing a good web hosting provider is paramount if you want a chance to improve your core web vitals.
And, of course, you also need a good developer who can put your site together in a way that optimizes core web vitals and other measures of page experience.
At LocalBizGuru, we provide both.
Since day one, we have been focused on providing our clients with the very best websites for their businesses and their clients’ user experience.
We build every site SEO optimized from the ground up.
To that end, we selected an ultralight theme with solid and well-supported coding. We minimize plugin bloat and then further optimize the site and implement page caching with a popular CDN.
We then hand-pick only the very best plugins to ensure compatibility and lightning-fast loading speeds so that your site achieves the loading speeds necessary to gain the ranking boost that comes with good core web vitals.
Coupled with our best-in-class web hosting services and solutions, you can be confident knowing your site visitors will have a web browsing experience that is second to none.
The bottom line is this.
Premium hosting alone does not solve the core web vitals issue facing most businesses today, but it definitely is a vital component to achieve success.
To find out more about how LocalBizGuru can help you with your website hosting needs and support your business, contact us today. We will help keep your site, and your business, running smoothly and ranking well.